Cara Mendesain font khusus menggunakan Illustrator dan FontForge – Ingin membuat font khusus untuk proyek Anda berikutnya? Inilah cara membuat tipografi Anda sendiri.
Cara Mendesain font khusus menggunakan Illustrator dan FontForge

monofonts – Hari ini kita sedang menjajaki bagaimana memiliki kekuatan super desain. Ya, saya sedang berbicara tentang membuat font atau jenis huruf khusus.
Membuat font tidak sesulit yang Anda bayangkan dan jika Anda hanya memiliki pengetahuan ilustrator dasar, Anda sudah memiliki kekuatan untuk membuat font sendiri, Anda hanya belum menyadarinya. Agak seperti Luke Skywalker di A New Hope. Jadi bersiaplah untuk menarik beberapa jalur padawan muda; saatnya untuk beralih ke desain tipe kustom!
Baca Juga : 3 Tip Font Yang Akan Membumbui Promosi Bisnis Anda
Anda mungkin pernah melihat situs seperti MyFonts atau FontSquirrel untuk mengunduh atau membeli font untuk sebuah proyek. Ada banyak pilihan untuk dipilih, tetapi dalam kasus yang jarang terjadi, Anda mungkin menginginkan sesuatu yang sangat spesifik agar sesuai dengan gaya Anda. Namun, sebelum memulai, Anda harus mengetahui beberapa dasar tentang desain font.
Font Umum yang digunakan untuk Desain Gerak
SERIF
Dengan aksen yang diproyeksikan di ujung huruf, font Serif memiliki aksen yang menggantung di semua huruf; perwakilan dari Kolom Romawi. Pikirkan Times New Roman.
SANS SERIF
Sans ( tanpa ) Serif ( proyeksi ). Font Sans-Serif memiliki butt-ends tanpa fitur tambahan.
KALIGRAFI / STROKE TUNGGAL
Kaligrafi biasanya digambar tangan dengan Pena khusus yang melebar dengan tekanan. Huruf-huruf Single-Stroke dicat dengan tangan; dibuat secara tradisional oleh Sign Painters, tetapi ada banyak font yang dapat mensimulasikan keahlian ini.
BUBBLE / KARTUN
Biasanya, ini adalah Font Sans-Serif yang lebih tebal, tetapi gayanya bisa sangat bervariasi. Terutama, kartun Mickey Mouse & Tex Avery klasik menampilkan jenis ini dalam judulnya.
Untuk informasi lebih lanjut tentang Font & TypeFaces, pastikan untuk membaca posting Sara Wade yang sangat membantu berjudul Fonts and Typefaces for Motion Design .
Cara Membuat Font Kustom untuk Desain Gerak
Sekarang kita memiliki dasar-dasarnya. Mari kita lihat cara membuat font khusus. Ini akan menyenangkan!
LANGKAH 1: UNDUH FONTFORG, TEMPLATE AI, & MULTIEXPORTER
Anda akan memerlukan beberapa hal untuk membuat font Anda sendiri. Tapi jangan khawatir! Semua alat ini gratis.
Cukup ikuti tutorial singkat ini dan Anda akan segera membuat gaya baru yang menyenangkan; unik untuk proyek Motion Graphics Anda!
LANGKAH 2: MEMBANGUN PANDUAN UNTUK KONSISTENSI
Dalam contoh ini, saya akan mengembangkan tipografi dasar. Ini adalah saat yang tepat untuk mengembangkan pola gaya / sudut dan ketebalan untuk huruf Anda. Misalnya, sudut pemimpin untuk “A” mungkin sama dengan sudut “V”. Ketebalan “S” biasanya akan lebih tipis daripada O, C, atau Q dan harus disesuaikan.
Tip cepat Illustrator: Untuk menyiapkan sudut tertentu untuk digunakan, menggunakan Illustrator, buka View > guides > unlock guides. Klik pada panduan spesifik Anda dan tekan “R” dan “Enter” untuk mulai memutarnya ke sudut yang Anda inginkan. Jika gertakan diaktifkan, Anda dapat Alt+Klik pada panduan itu saat dalam mode Putar untuk memilih titik tertentu yang ingin Anda putar.
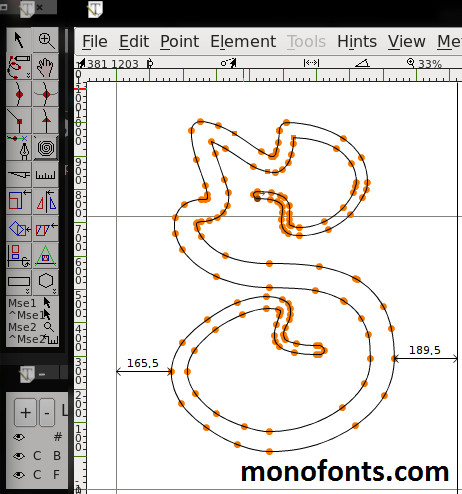
LANGKAH 3: DESAIN AZ DI ILUSTRATOR
Umumnya, menggunakan Stroke untuk mendesain font membuat proses desain lebih mudah beradaptasi saat bekerja dengan 26+ huruf. Ini karena jika Anda mengubah ketebalan dan memutuskan font Anda akan terlihat lebih baik secara keseluruhan dengan lebar yang ditentukan di tengah dalam mendesain font, ini akan menjadi pembaruan sederhana & cepat untuk mengubah proses tengah.
Ketika Anda telah menyelesaikan set huruf pertama Anda, sangat disarankan untuk (SIMPAN terlebih dahulu) menyalin huruf-huruf berdesain guratan Anda dan memperluasnya menjadi bentuk melalui Edit > Object > Expand. Dari sini, Anda akan dapat lebih menyesuaikan gaya font Anda. Ke depan, Anda dapat menambahkan serif, isian, atau taji median ke huruf Anda.
Pendekatan tercepat untuk merancang Surat adalah dalam urutan ini:
OSALURNX BCDEFGHIJKMPQTVWYZ
Sejauh angka pergi, cara terbaik untuk mendekati mereka adalah dengan mengembangkan nomor Anda dalam urutan ini:
0 8 4 1 2 3 5 6 7 9
Mengenai Glyphs, pastikan untuk menyertakan Numbers, huruf kecil dan glyphs pendek ke koleksi font Anda; ini bagus untuk menggunakan kutipan, koma, tanda hubung & titik. Saya hanya menggunakan 5 mesin terbang yang berbeda dalam kalimat itu saja, sehingga akan memberi Anda gambaran tentang betapa pentingnya mesin terbang untuk desain font. Mesin terbang yang paling berguna untuk merancang (dalam urutan ini) adalah:
& ? @#$%! ( ) [ ] ; : ‘ ‘ ” , . – _ + =
(Catatan: Anda akan membutuhkan lebih banyak jika ingin membuat emoji ini: \_(?)_/¯ )
Pada titik ini, Anda harus memiliki satu set huruf, angka & mesin terbang yang dirancang & diperluas.
LANGKAH 4: SKALA & FORMAT FONT
Sekarang setelah Anda mendesain font khusus, langkah selanjutnya adalah mencocokkan semuanya dengan artboard default FontLab. Template Illustrator terlampir mengakomodasi untuk itu. Membuka template, Anda akan melihat bahwa ada lapisan untuk setiap huruf; huruf besar, angka, huruf kecil & berbagai mesin terbang. Pertama, saya sarankan untuk membawa semuanya ke dalam lapisan “–WorkSpace” sebelum memformat semua font Anda ke lapisan yang ditentukan.
Untuk setiap huruf yang diperluas, Anda ingin memotong (command+x) dan menempelkan di depan (command + f) setiap huruf ke lapisan yang ditentukan. Yang terbaik adalah tetap mengaktifkan kotak Batas Anda (perintah + shift + b) dan tepi diaktifkan (perintah + h) juga.
LANGKAH 5: EKSPOR KE SVG MENGGUNAKAN MULTIEXPORTER
Setelah melapis semua huruf Anda, saatnya mengekspor ke SVG dari Illustrator. Dengan file MultiExporter.jsx yang Anda salin ke folder Scripts, Anda hanya perlu menarik perintah.
Pastikan untuk menyimpannya ke folder yang mudah dinavigasi dan hierarki teratas jika Anda bisa (mis. Desktop); ini akan mengurangi jumlah waktu yang Anda perlukan untuk mengimpor lapisan SVG ke dalam FontForge.
LANGKAH 6: IMPOR FILE SVG KE FONTFORG
Ini adalah proses yang memakan waktu. Untuk mulai mengimpor surat Anda, klik dua kali pada surat yang ingin Anda impor. Di jendela baru, navigasikan ke File > Impor > *Desktop > *FOLDER* > *Template Letter.svg.
Untungnya, melalui Lapisan Illustrator preset yang disediakan dari template, Anda akan dapat melihat surat yang Anda cari dengan cepat. Saya sangat merekomendasikan bekerja dengan Tablet Wacom di sini untuk menavigasi folder dengan cepat.
Di sinilah proses akan mulai berulang; untuk setiap huruf, Anda harus menavigasi ke setiap huruf SVG dan mengimpornya; setelah Anda menyelesaikan ini untuk 26 huruf, angka, mesin terbang, dan huruf kecil, Anda sekarang ingin menyesuaikan spasi huruf pada setiap huruf.
Untuk spasi, gunakan garis tidak tertutup atau titik ke #32; yang ada di sebelah kiri mesin terbang Tanda Seru. Ketika Anda membuka jendela ini, itu akan berjudul, “Spasi pada 32” dalam banyak kasus. Untuk menyesuaikan spasi, sekali lagi; klik dua kali pada setiap huruf dan tarik pemandu yang sesuai ke kiri & kanan sampai Anda mendapatkan jarak huruf yang tepat. Menurut pendapat saya, yang terbaik adalah menggunakan ketebalan surat Anda untuk menentukan jarak Anda. Proses ini, pada akhirnya Anda akan kembali untuk menyesuaikan langkah terakhir Anda.
Mungkin sulit untuk menyimpan file proyek FontForge Anda tergantung pada sistem operasi Anda. Atau mungkin sesederhana menavigasi ke folder desain root Anda. Dalam beberapa versi, Anda tidak dapat mengklik dua kali file proyek FontForge Anda untuk membukanya. Untuk membuka file FontForge, Anda harus pergi ke File > Open > *YourFont.sfd
Jika Anda ingin membuat font huruf besar semua, solusi paling sederhana adalah mengklik setiap huruf kapital yang ingin Anda gunakan sebagai huruf kecil dari area kerja utama, dan salin + tempel ke huruf kecil yang sesuai tab surat.
LANGKAH 7: SIMPAN FONT KUSTOM ANDA
Sebelum menyimpan font Anda, Anda akan ingin menamainya dan proses penamaan font Anda berbeda dari “save as” standar. Dalam beberapa versi, Anda tidak dapat mengklik dua kali file proyek FontForge Anda untuk membukanya. Untuk membuka file FontForge, Anda harus pergi ke File > Open > *YourFont.sfd
Untuk menamai font Anda secara resmi, Navigasikan ke Element > Font Info, dan ganti nama “Tanpa Judul” menjadi apa yang Anda inginkan untuk memberi judul pada Typeface kustom Anda di bawah tab PS Names.
LANGKAH 8: EKSPOR FONT ANDA
Setelah Anda menyiapkan semuanya dengan FontForge, langkah selanjutnya akan membutuhkan sedikit proses bolak-balik. Untuk mengekspor font kustom Anda, Anda hanya perlu pergi ke File > Generate dan pilih jenis file yang ingin Anda kembangkan. Yang paling umum digunakan adalah TTF (True Type Format).
Setelah Anda mengekspor Typeface Anda, Anda akan ingin memuatnya ke dalam aplikasi font Anda dan mengujinya. Jika spasi Anda terlihat canggung, di sinilah langkah bolak-balik masuk. Anda harus menyesuaikan ulang spasi Anda menggunakan FontForge dengan memindahkan bilah pelacakan di FontForge dan mengekspor ulang font Anda untuk menguji huruf tertentu / mesin terbang yang ingin Anda perbaiki..
Saat menguji font Anda, pendekatan yang bagus untuk menilai jarak adalah dengan menyipitkan mata saat Anda memeriksa pelacakan alami huruf Anda; Saya telah menemukan melalui banyak pekerjaan bahwa pendekatan teraman saya untuk kerning dari sudut pandang direktur kreatif adalah dengan menyipitkan mata saat menguji jenis huruf Anda. Periksa pada berbagai jarak dan ketika melihat comp 16:9 penuh, ini memberi Anda banyak wawasan tentang skala font Anda juga.
Dengan ini selesai, dan jika Anda merasa percaya diri untuk menggunakan font yang baru dirancang, inilah saatnya untuk membawanya ke proyek After Effects Anda berikutnya dan mulai mengetik menggunakan tipografi dengan sentuhan Anda sendiri!
Untuk tutorial yang lebih berguna tentang Typefaces, lihat School of Motion’s Design BootCamp yang mencakup prinsip-prinsip desain utama untuk bidang tersebut, dan gunakan Typeface baru Anda yang keren dengan menganimasikannya melalui Tutorial Animator Type In-Depth School of Motion.
Tutorial menakjubkan lainnya untuk menambahkan bakat visual ke font baru Anda adalah tutorial Joey untuk membuat efek Write-On di After Effects . School of Motion juga memiliki kursus baru di musim gugur tentang penggunaan Illustrator dan Photoshop untuk Motion Design, tetapi mari kita rahasiakan itu antara Anda dan saya untuk saat ini.
Saya harap ini adalah tutorial yang sangat menarik dan kreatif; nikmati kemampuan baru yang Anda miliki sekarang. Saya menantikan font film retro baru yang akan kami lihat dari Anda di semua proyek Motion Anda yang akan datang!
